Team Dashboard & Data Visualization
ENGin


ENGin had outgrown their model of using spreadsheets to organize their peer-to-peer ESL program data.
Design a web-based platform for the ENGin team to organize and better facilitate their operational processes.

My job was to organize it in ways that made sense based on the user needs.



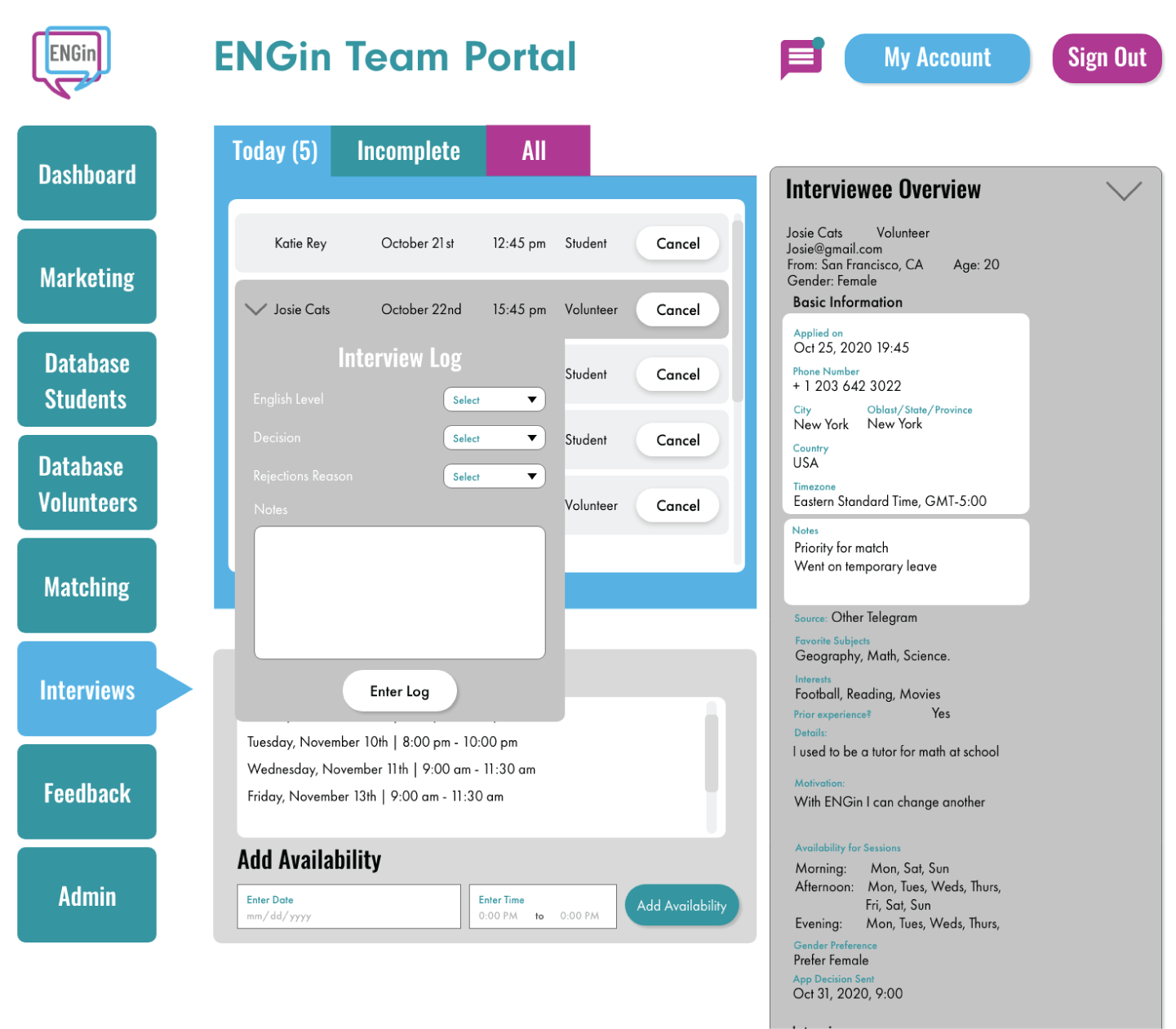
One particular problem was how to to keep the interview team from getting bogged down in data while still being able to keep notes.
This allowed for the ENGin team to keep working quickly while still collecting robust information about each potential candidate.



Even though the basic layout needed to be maintained from the sketches, the wireframes were very important and allowed the ENGin team to:
I took the sketches and made more robust, visually simpler versions of each for the wireframes.`

